Creating your own image gallery is a tedious task and all you want is someone else to do the work for you. Though having an image gallery might be wanted by many but very few decide to ponder over it and create something easy yet creative with wonderful features. Lightroom does this task for you with very little effort. All you got to do is follow the instructions that I have penned down for you and soon your gallery of images will be ready with all the creative features like pop up images, etc. Without any further delay let’s begin on the gallery creation process using Lightroom. Make you website artistic and attractive with this gallery creation method.
Open up Lightroom, and go to the library tab at the top right. Scroll to the bottom left where it says import, and open the folder on your computer where your images that you want for the gallery are stored. Before importing the images make sure that the image are in the appropriate order as you want them to appear in the gallery so that you can easily import them in one click all at a time. Next click on the first image in the folder, and hold down the shift key and click the last image in the folder, and you will select them all. Click ok to import them into Lightroom.
Go through the images to make sure they are all facing the right direction, and if not, hover over the image in the grid view and arrows will pop up. It is bad enough to preview images in a gallery with few inverted ones. Click on the bent arrows to turn the image to the proper orientation. Tweak all of your images how you would like, and make sure they are how you want them to be for your gallery.
There is an image strip all along the bottom that contains all of your gallery images. Select them all by the shift-click method explained earlier for your image files, and then choose the web option at the top right of the window.
Now you have a number of options to go through. You can opt from so many options that will make your gallery blend in with the rest of the look and theme of your web site. The Lightroom technique is especially a favorite for situations where you have 50 or more images to display, and it can be a big twinge to code a CSS gallery, or to create one using XML with 50 or more images.
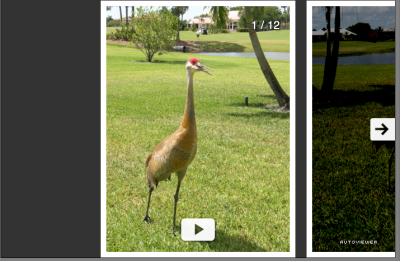
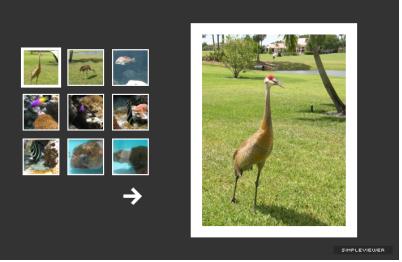
You can use some of the exclusive options like the Airtight functions, such as Autoviewer, that creates an automatic slideshow of your images, Postcard Viewer, which creates a sort of scattered Polaroid effect, and the simple, yet elegant Airtight Simple Viewer. With these you get the skill to accomplish diverse, highly functional looks almost robotically. They also create small thumbnails which when clicked on produces larger images and also load promptly. Use the Airtight SimpleViewer on an in-house project, and the effect will be simply clean, smooth and impressive gallery for your website
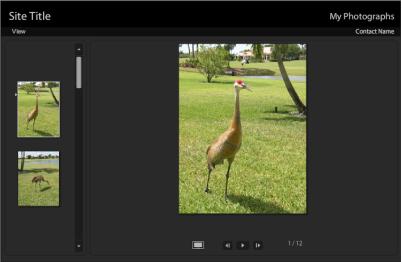
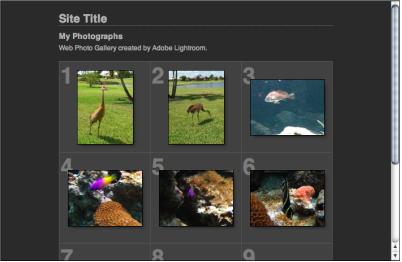
There are special settings to maneuver as well, such as the different template types, colors, how many columns are in you gallery, how large the borders are, how large the large images actually are, as well as the level of quality. You can also change the background colors to match your site and you can add titles and captions to your images.
You also can automatically create an HTML or Flash Gallery without a glitch. The flash gallery looks a little generic. The views are quite very common and you might not like the monotonous look everywhere. The html gallery looks a little better, but they take a little longer to load as well. The Airtight options really work well as far as load times and functionality.
After you have created and customized your options, you can hit export and send your images to a folder of your choice and implement it into your site. As simple as that; and the result is much better, easier and impressive than the traditional ones.